Crear un “Leer más"
En ocasiones resulta interesante crear una entrada que muestre un texto de introducción y oculte el resto de su contenido detrás de un enlace "Leer más". Cuando el usuario pulsa en este enlace o bien en el título del artículo, entonces la entrada se muestra completa y de forma individual en la página. Este enlace "Leer más" no se contempla por defecto en Blogger pero se puede conseguir utilizando la siguiente receta.
Paso 1. Modificar la plantilla
- Desde el interfaz de gestión de contenidos haz clic en Diseño > Edición de HTML.

- En el cuadro del código HTML de la plantilla activa la opción Expandir plantilla de artilugios.
- Localiza el código siguiente: <div class='post-header-line-1'/>.

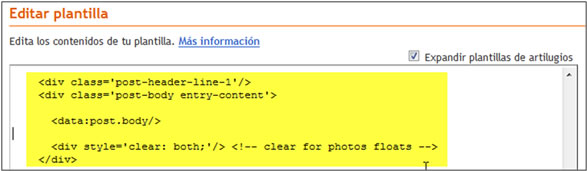
- Vamos a añadir dos fragmentos de código en las posiciones 1 y 2 que se indican en la figura siguiente:

- Debajo de la línea de código: <div class='post-body' entry-content> sitúa el siguiente código:
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
- Debajo de la línea de código: <data:post.body /> sitúa el siguiente código:
<a expr:href='data:post.url'>Leer Mas...</a>
</b:if>
- El resultado final es un DIV con un CSS condicional de la siguiente forma:
<div class='post-header-line-1'/>
<div class='post-body entry-content'>
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<data:post.body/>
<a expr:href='data:post.url'>Leer Mas...</a>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
- Clic en el botón GUARDAR PLANTILLA

Paso 2: Crear una entrada
Una vez que hemos modificado la plantilla ahora es necesario crear una entrada utilizando el siguiente código HTML: <span class="fullpost"> </span>. Fuera de la etiqueta span situaremos el texto del artículo que se verá siempre y dentro de las etiquetas span el texto que sólo se verá cuando el lector pulse en el enlace "Leer más..."
- Descarga y descomprime el archivo mariecurie.zip. Como resultado obtendrás un archivo de imagen mariecurie.jpg y un archivo de texto mariecurie.txt.

- Haz doble clic sobre el archivo mariecurie.txt para abrirlo con el Bloc de Notas. Selecciona Edición > Seleccionar todo para seleccionar el texto completo que contiene este archivo y a continuación elige Edición > Copiar para copiarlo al portapapeles de Windows. Cierra la ventana del Bloc de Notas.
- Abre el navegador web y accede a la URL de inicio de Blogger: https://www.blogger.com/start?hl=es
- Introduce sus credenciales (usuario y contraseña) en el apartado Accede a través de tu cuenta de Google y pulsa en el botón Acceder
- Si el proceso de autentificación se ha producido con éxito te situarás en el Escritorio.
- En este panel aparecerán los distintos blogs que gestionas en Blogger.
- Clic en el botón NUEVA ENTRADA para acceder directamente al interfaz de edición del blog donde deseas publicar el artículo.
- Teclea el título: Marie Curie. Haz clic dentro del editor de artículos y a continuación haz clic derecho para elegir la opción Pegar. Esta acción pegará el texto copiado del archivo de texto anterior evitando tener que teclearlo.
- En la barra de herramientas del editor haz clic en el botón Añadir Imagen para añadir la imagen mariecurie.jpg que se ha descargado en un paso anterior. Reduce el tamaño de visualización y ajusta la imagen a la izquierda del primer párrafo.
- Selecciona la lista de elementos de su Biografía y de su Obra para pulsar a continuación el botón Lista de viñetas para asignarles este formato.
- Dentro del editor de entradas pulsa y arrastra sobre el enlace que aparece. Es un enlace a Google que ya incluye el término de búsqueda: http://es.wikipedia.org/wiki/Marie_Curie
- A continuación pulsa la combinación de teclas Ctrl+X para cortarla. Esta URL se ha copiado al portapapeles de Windows y se ha eliminado de la ubicación actual.
- Pulsa y arrastra para seleccionar el texto "Wikipedia" situado al final del documento.
- A continuación en la barra del editorpulsa en el botón Enlace.
- En el cuadro de diálogo Escribe una URL: haz clic derecho y elige Pegar.
- Clic en el botón Aceptar para guardar la dirección pegada.
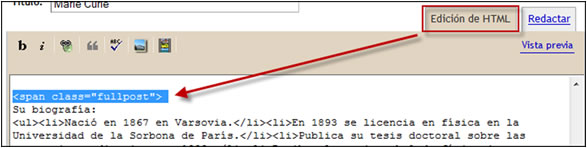
- Hasta aquí el artículo se ha editado como cualquier otro. A continuación vamos a situar dentro de la etiqueta span class="fullpost"> </span> el texto que se ocultará inicialmente. Clic en la pestaña Edición HTML.

- En el código HTML del artículo añade la etiqueta <span class="fullpost"> antes de la línea Su biografía. Y luego el cierre de esta etiqueta al final del texto: </span>.
- Clic en el botón PUBLICAR ENTRADA. Si accedes a la lectura del artículo verás que se muestra el primer párrafo y el enlace Leer más.
