
Las actividades JClic pueden contener tres tipos de mensajes:
un mensaje inicial, que aparece cuando empieza la actividad y a menudo informa de lo que se tiene que hacer;
un mensaje final, que se muestra sólo cuando se ha resuelto la actividad, y
un mensaje de error, que puede aparecer en las actividades que tienen limitados el tiempo o el número de intentos.
Estos mensajes pueden contener texto, imágenes, sonido, animaciones, o bien una combinación de estos recursos.
Desde la pestaña Mensajes de la actividad, que es igual para todos los tipos de actividades, se establece qué mensajes tienen que aparecer y qué contenido tienen que tener.

Para editar un mensaje primero se tiene que activar marcando qué mensajes tiene que contener la actividad.
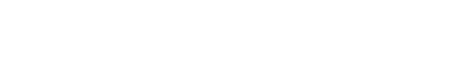
Una vez activados, el espacio de cada uno de los mensajes se comporta como una casilla y haciendo clic encima suyo se abre la ventana de Contenido de la casilla, desde donde se establece el contenido correspondiente.

Esta ventana es la que aparece cuando se hace clic encima de cualquier casilla, tanto de los mensajes como de los paneles, y contiene las herramientas para introducir texto y determinar su estilo (tipo de letra, color, tamaño, sombra ...), escoger una imagen, establecer un color o gradiente de fondo o determinar un contenido activo.
El objetivo de este ejercicio es crear y configurar los mensajes de una actividad.
Inicia JClic author, ve al menú Archivo | Abrir el archivo y escoge el proyecto modulo1.JClic.zip, tal como has hecho en ejercicios anteriores.
Confirma con Abrir.
Ve a la pestaña Actividades y en la columna de la izquierda selecciona la actividad Info.
Haz clic en la pestaña Mensajes.
En esta pestaña se muestran los tres tipos de mensajes que puede tener una actividad. En esta práctica sólo pondrás el mensaje inicial de la actividad, pero el procedimiento para los otros dos es idéntico.
Marca la casilla correspondiente al Mensaje inicial.
Haz clic sobre el espacio gris inferior que, al marcar la casilla, se ha vuelto de un gris más claro.
En la ventana de Contenido de la casilla, puedes insertar el contenido del mensaje. Éste puede ser un texto, una imagen, un contenido activo o bien una combinación de los anteriores.

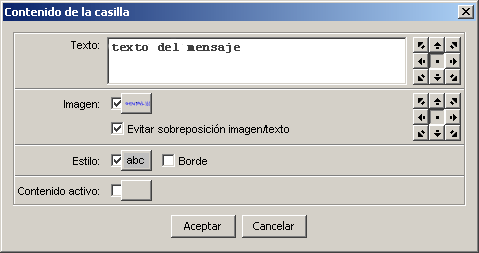
Escribe el texto del mensaje en la casilla texto: Prácticas del módulo 1, y haz clic en el botón Estilo. ![]() . Se abre la ventana Estilo.
. Se abre la ventana Estilo.
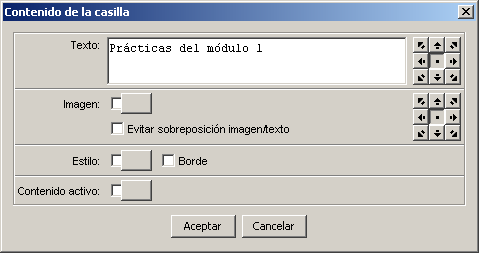
Desde esta ventana se puede dar formato al mensaje. Prueba con las distintas posibilidades, confirmando con Aceptar para ver el resultado.
Finalmente configura el estilo del mensaje de la siguiente manera:
Cambia el formato del texto desde Tipo, Tamaño y Color del texto.
Marca la casilla Sombra y establece el color desde Color de la sombra.
Cambia el Color de fondo de la casilla.

Cuando los valores de la ventana Estilo sean como los de la imagen, confirma con Aceptar.
De nuevo en la ventana Contenido de la casilla, haz clic en el botón Imagen:
![]()
Selecciona el archivo curso2.gif del listado de imágenes de la mediateca y confirma la operación.
Fíjate que tanto la imagen como el texto quedan centrados y por lo tanto se superponen. Para evitarlo vuelve a hacer clic en la casilla del mensaje y marca la opción Evitar sobreposición imagen/texto. Confirma con Aceptar.
Ahora sólo queda situar la imagen y el texto. Utiliza los botones con flechas correspondientes al texto y a la imagen para situar el texto centrado y la imagen a la derecha.

Comprueba el funcionamiento de la actividad en la ventana de pruebas con el botón ![]() .
.
Una vez acabada la actividad debería quedar como en este modelo:

Cierra la ventana de pruebas y guarda el proyecto.